Legends
Author: Ahmed Farouk
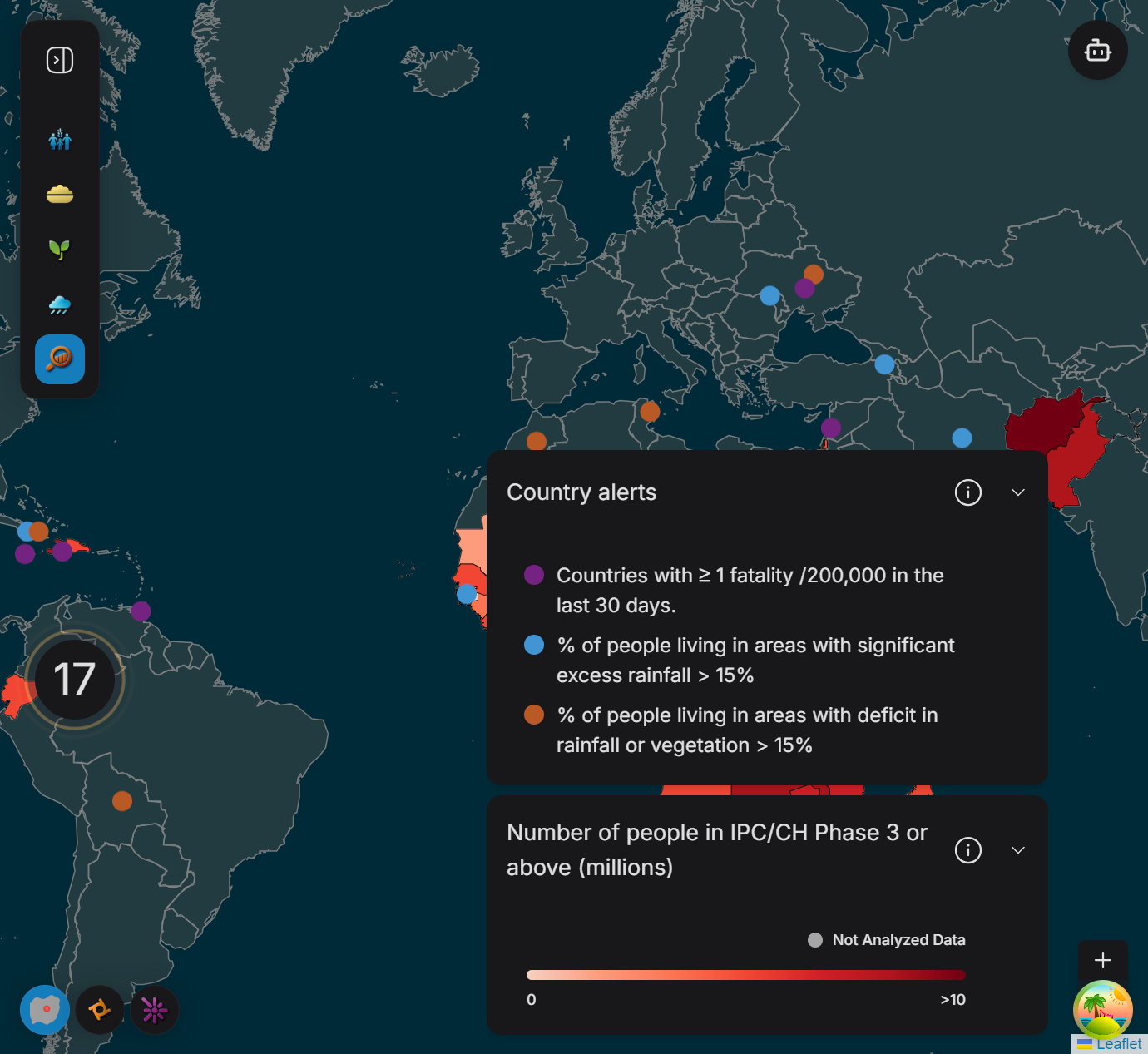
Legends play a vital role in providing contextual information for the data displayed on the map. There are two primary types of legends: Gradient Legends and Point Legends, both are always positioned at the bottom right of the screen.
-
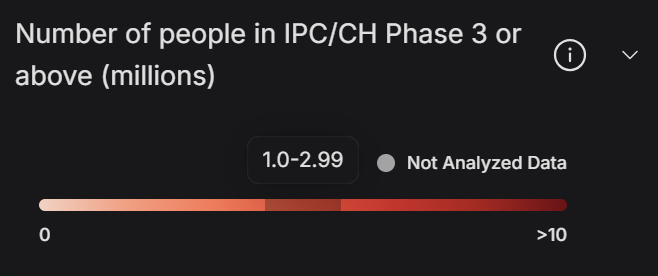
Gradient Legends:
- Display continuous data.
- Example: Gradual changes in rainfall or vegetation indices.
-
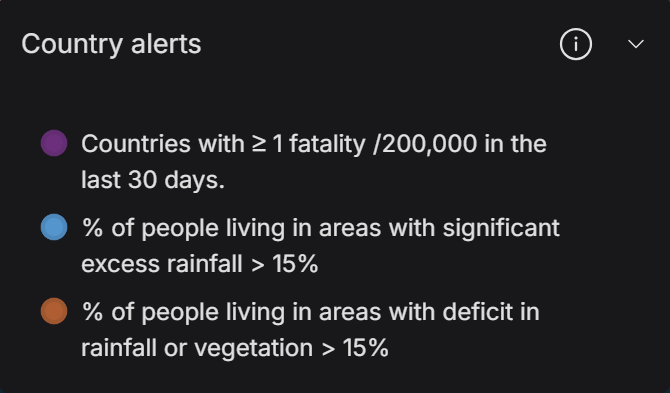
Point Legends:
- Represent non-continuous or categorical data.
- Example: Specific alerts or categories like conflicts or hazards.
Maximum Display: At any given time, only maximum of two legends can be displayed simultaneously. They may include:
- One legend for global alerts (e.g., conflicts , hazards, country alerts).
- One legend based on the selected map type (e.g., IPC, Nutrition, FCS).
When Legends Are Displayed
The application operates in two primary views: World View and Country View.
- World View: When no country is selected.
- Country View: When a specific country is selected.
Legend Display Scenarios:
-
Gradient Legends are shown for:
- Rainfall (World View)
- Vegetation (World View)
- FCS (World and Country Views)
- Nutrition (Country View)
- IPC (World View)
-
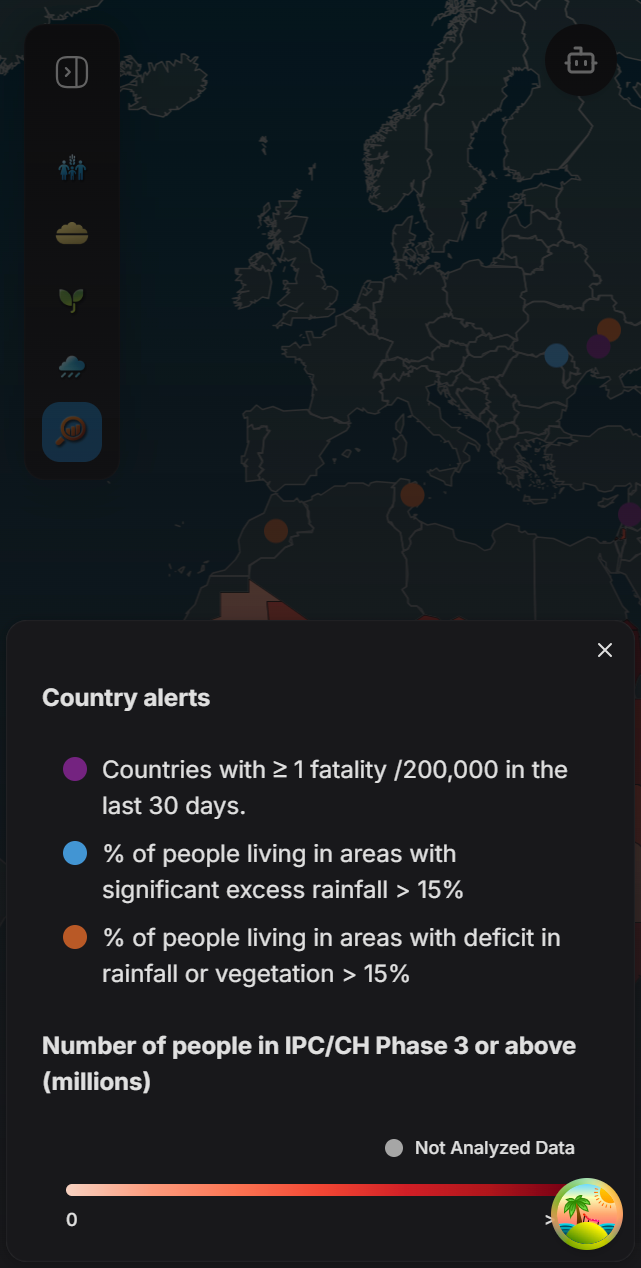
Point Legends are shown for:
- All types of alerts (conflicts , hazards, country alerts)
- Nutrition (World View)
- IPC (Country View)
Main Components of Gradient Legend
In order to use gradient legend, the following properties are required:
- Title: The legend’s title.
- Color Data: Contains:
- Color gradients.
- Hover data for displaying exact values on hover.
- Start Label: Indicates the starting value of the gradient.
- End Label: Indicates the ending value of the gradient.
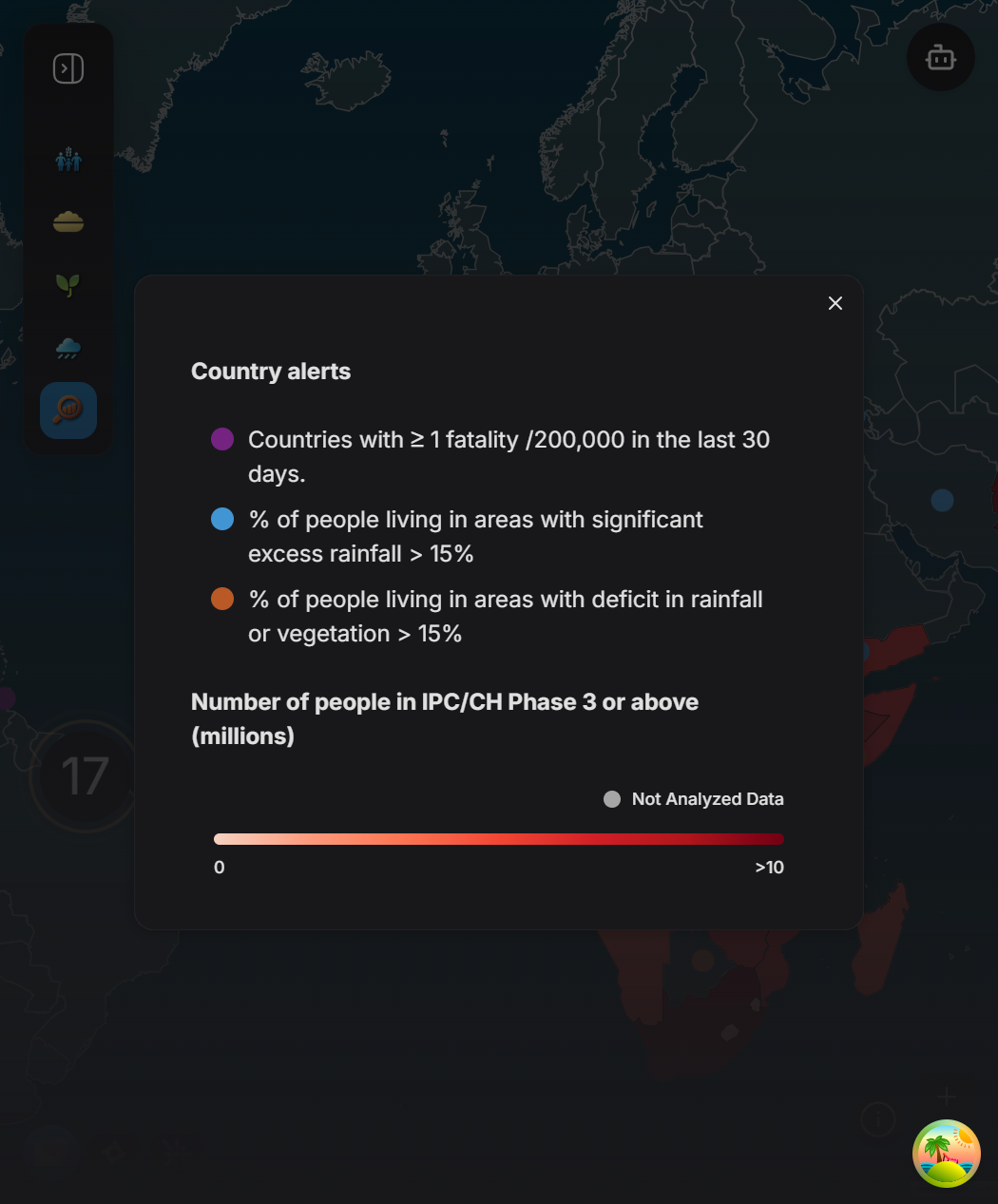
- Popup Info Data: Additional information displayed when interacting with the legend info icon.
- Optional Prop:
hasNotAnalyzedPoint: Adds a gray point to indicate regions without data.

Main Components of Point Legend
In order to use point legend, the following properties are required:
- Title: The legend’s title.
- Records: Includes:
- Colors.
- Labels for each point category.
- Popup Info Data: Additional information displayed when interacting with the legend info icon.

Different Screen Sizes
The application is optimized for three screen sizes: Large, Medium, and Small. Each screen size has a tailored component rendering, with variations in how legends and map data are displayed.
1. Large Screens

2. Medium Screens

3. Small Screens

How to Use Legends
The MapLegend component manages and renders the legends dynamically. It relies on three custom hooks to retrieve the necessary context:
useSelectedMap(): Provides the currently selected map type.useSelectedAlert(): Provides the currently selected alert type.useSelectedCountryId(): Provides the currently selected country ID, used specifically for Country View.
Process Flow:
- The hooks retrieve the relevant context data.
- This data is passed to the
mapLegendDatafunction, which processes the input using a switch-case. - The function generates a minimum of one item and a maximum of two items, depending on the input.
- These items are stored in the
itemsstate and rendered inside theLegendContainercomponent.